目标:
搭建个人网站, 不购买服务器, 搭建个人 blog.
步骤:
- 购买域名 , 本例从porkbun.com 购买了域名walrus.mov
- 不买服务器,直接使用github page功能
安装hexo ,hexo是一个博客管理工具,
将hexo 管理的网页发布到一个github project中
将 github project 配置成github page
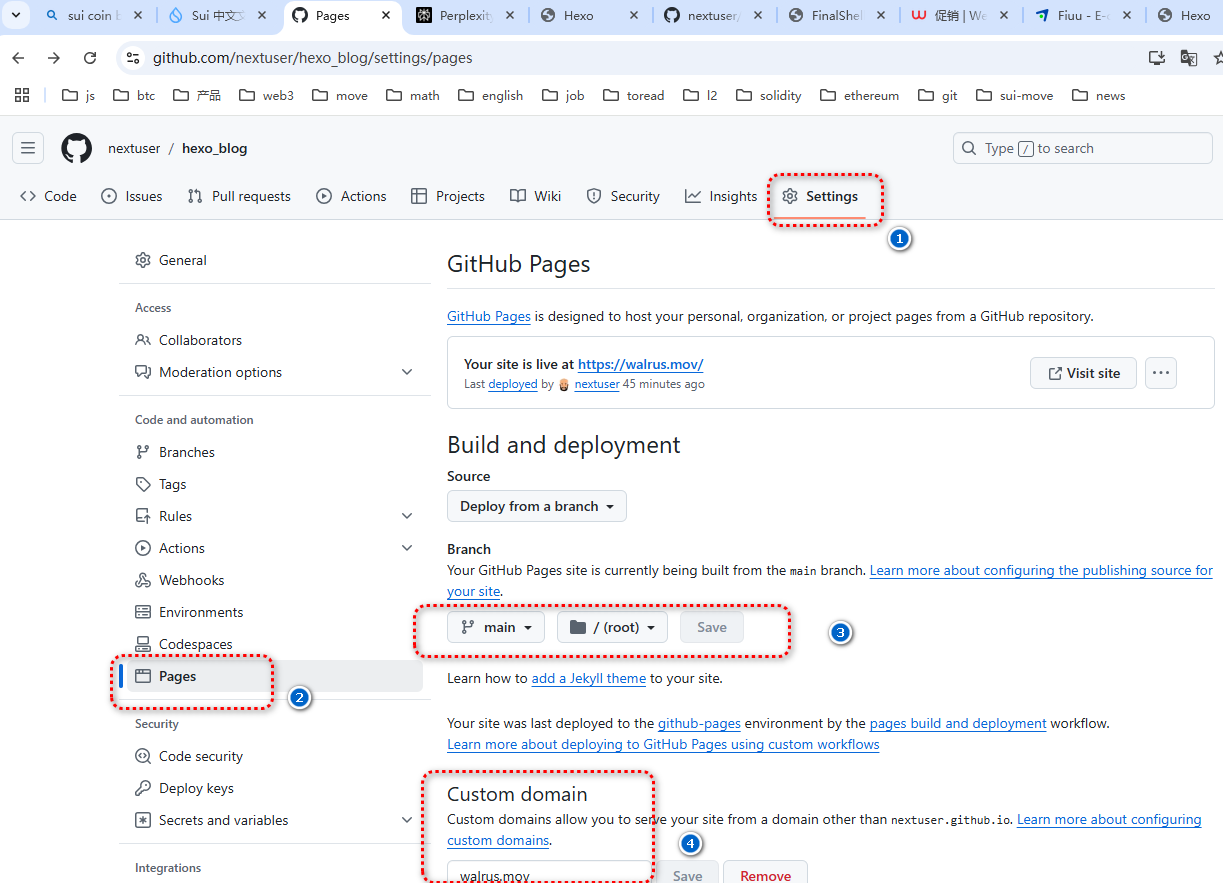
获得 nextuser.github.io 网站, 配置github page 的域名为www.walrus.mov
刚开始是不会校验通过的.
- 配置购买的dns 地址 ,关联到github 网站. (这一步配置好后,第3步才会配置成功)
安装hexo
1 | npmg i -g hexo |
初始化目录
1 | npx hexo init blog |
问题 ../../../package.json: No license field
1
2
3
4
5
6
7
8
9
10fatal: unable to access 'https://github.com/hexojs/hexo-starter.git/': GnuTLS recv error (-110): The TLS connection was non-properly terminated.
WARN git clone failed. Copying data instead
INFO Install dependencies
warning ../../../package.json: No license field
error Error: certificate has expired
at TLSSocket.onConnectSecure (node:_tls_wrap:1539:34)
at TLSSocket.emit (node:events:513:28)
at TLSSocket._finishInit (node:_tls_wrap:953:8)
at TLSWrap.ssl.onhandshakedone (node:_tls_wrap:734:12)对策
- 修改package.json,增加license 描述
- 执行 npm install
1 | # package.json |
执行编译和开启服务
1 | npx hexo g |
可以在 localhost:4000查看页面
发布到git
修改_config.yml 配置和git关联
1 | deploy: |
安装配套插件
1 | npm i -save hexo-deployer-git |
执行部署deploy命令
1 | npx hexo d |
会将public目录的文件提交到github执行的项目目录下.
在github project->settings 配置github page

配置 dns => github
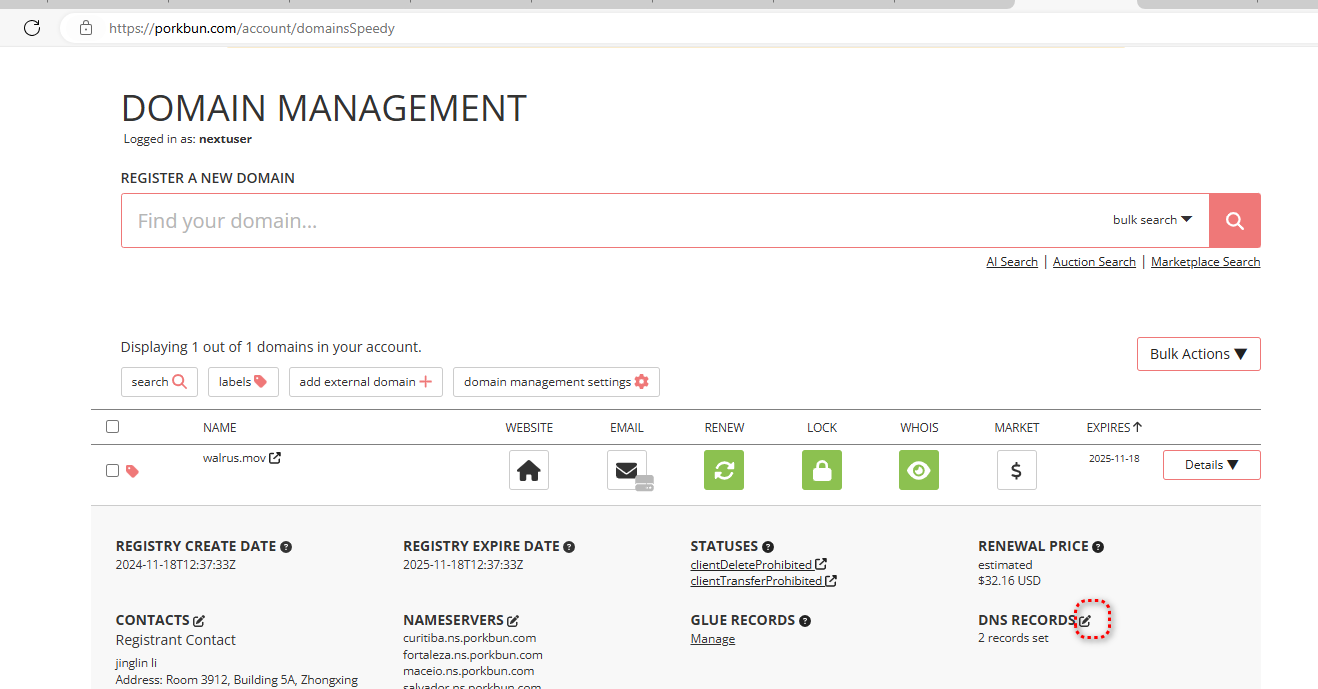
在porkbun.com 配置我的dns域名和github的关联关系: dns 和github page关联
进入域名管理

编辑 dns record
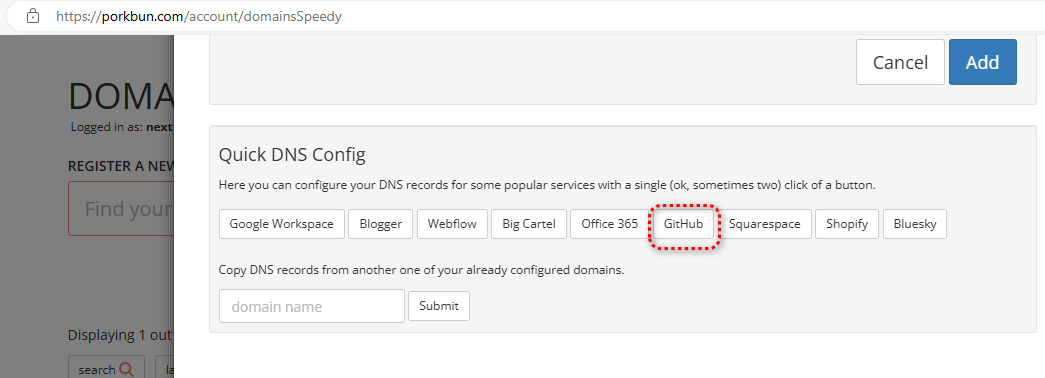
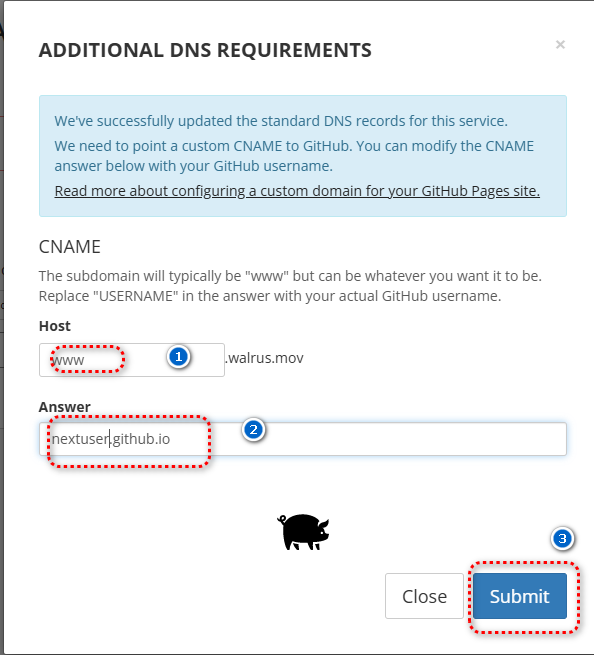
dns 关联到github

设置 dns和github 地址的对应关系

需要下载 CNAME 文件放到 blog/public 目录中
日常编写博客使用步骤
使用typora 或vs code ,在 source/_posts 目录下建立markdown日记文件
编写完毕之后,执行生成日记功能
1 | npx hexo g |
- 打开服务,测试 (可选,如果服务已经打开,不需要执行此服务)
1 | npx hexo s |
访问 http://localhost:4000 查看网页是否正常
- 部署到github
1 | npx hexo d |
- 访问我定制的网站 www.walrus.mov
- 问题 : markdown 文件引用的 _post/images 文件不会拷贝到public,会导致图片不能正常显示。
- 据说_config.yml 配置如下
1
post_asset_folder: true
- 据说_config.yml 配置如下
下载如下插件
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |